Hoe om 'n restaurantwebwerf te maak
Die restaurantwebwerf help om die handelsmerk te bou.
Dit laat mense jou aanlyn vind.
Mense soek aanlyn vir kontakbesonderhede soos telefoonnommer, adres en openingstye.
Laat jou kliënte vandag hul tafels aanlyn bespreek!
Skep 'n webwerf gratis »Waarom 'n restaurantwebwerf skep
Bied die webwerf aan op die manier wat jy wil verskyn.
Kliënte kan jou vind deur te soek.
Aanlyn besprekings maak dit makliker vir kliënte om tafels te bespreek.
Wegneembestellings.
Maak aanlyn betalings moontlik.
Daar is geen beperkings op wat u kan doen wanneer u die webwerf op u eie bou nie.
Wat moet ek weet om 'n restaurantwebwerf te bou
HTML, CSS en JavaScript is die basiese tale om enige webwerf te bou.
Dit is maklik om van 'n sjabloon gebruik te maak en dit te verpersoonlik.
- Skep die struktuur met HTML. Die eerste ding wat jy moet leer, is HTML, die standaard opmaaktaal vir die skep van webblaaie. Leer HTML ❯
- Styl met CSS. Die volgende stap is om CSS te leer, om die uitleg van jou webblad met pragtige kleure, lettertipes en nog baie meer te stel. Leer CSS ❯
- Maak dit interaktief met JavaScript. Nadat u HTML en CSS bestudeer het, moet u JavaScript leer om dinamiese en interaktiewe webblaaie vir u gebruikers te skep. Leer JavaScript ❯
Om 'n webwerf te bou is pret - probeer dit!
Hoe begin ek
Daar is twee maniere om te begin.
Bou van nuuts af of gebruik 'n sjabloon .
Bou van nuuts af
Lees hier vir hoe om 'n statiese webwerf van nuuts af te skep Hoe om 'n webblad te skep
Sodra jy die uitleg gemaak het. Voeg die vier noodsaaklike afdelings hieronder by:
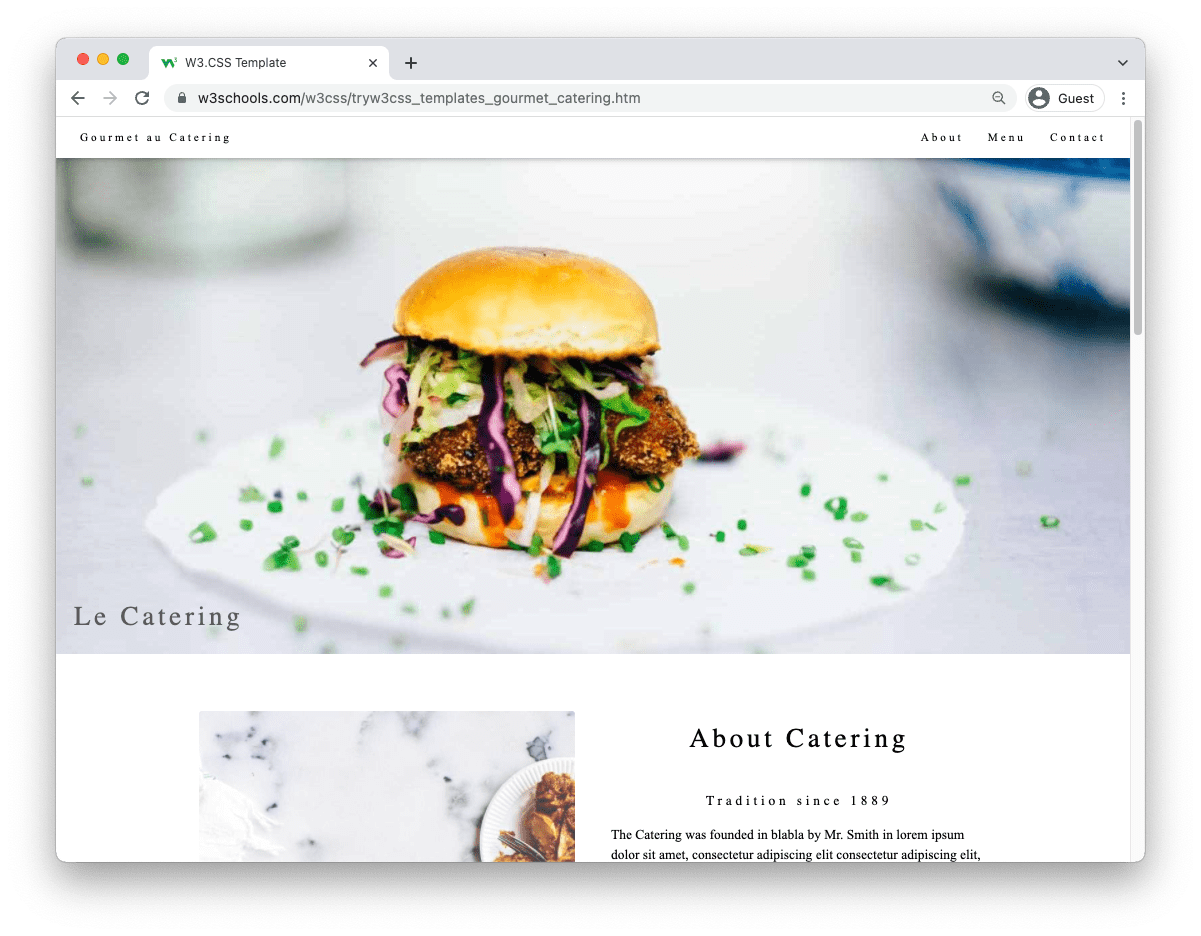
1. Helde-afdeling.
Die helde-afdeling is die eerste indruk van jou webwerf.
Dit help die leser om te verstaan waaroor jou restaurant gaan.
Dit vertoon dikwels 'n oproep-tot-aksie-knoppie soos "bespreek 'n tafel" of "sien ons spyskaart."

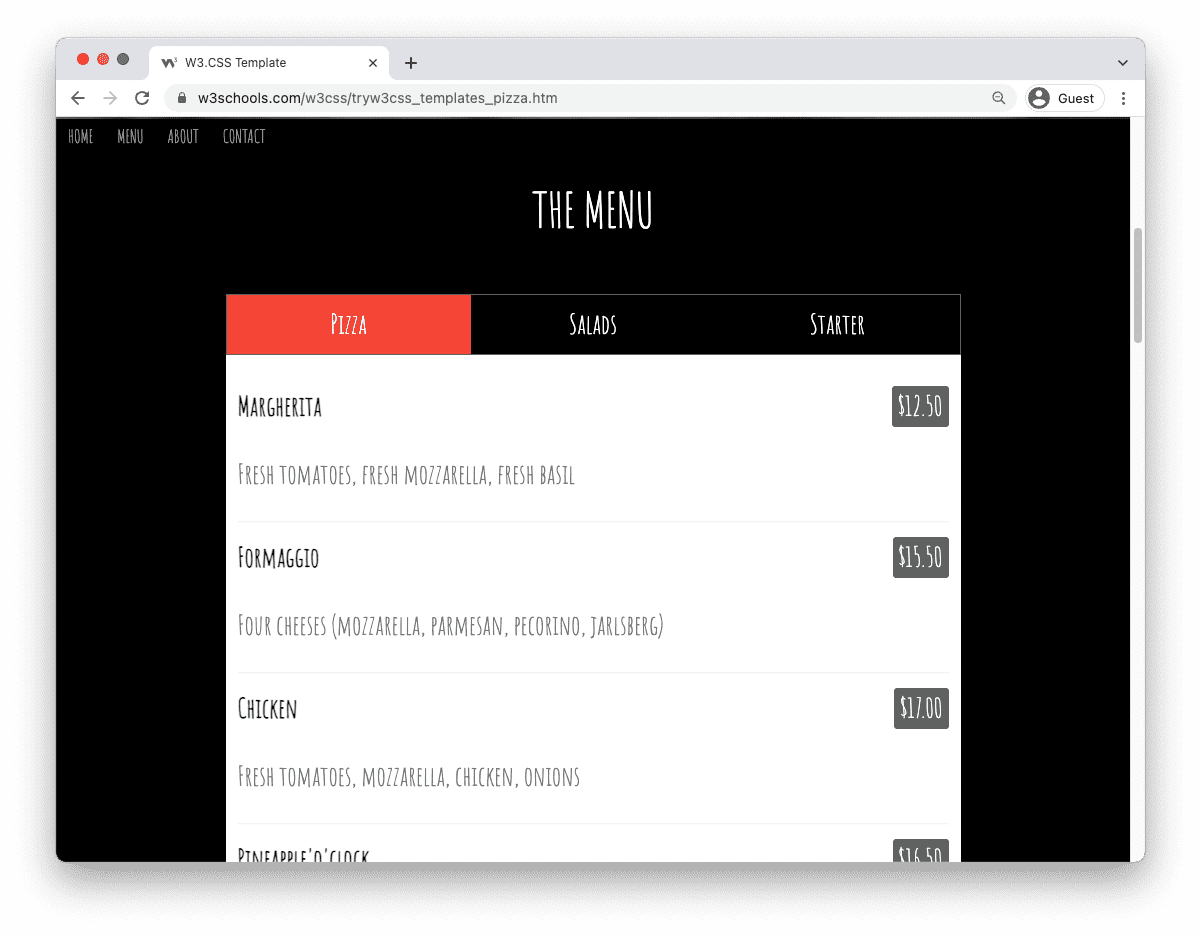
2. Die spyskaart.
As die spyskaart aanlyn beskikbaar is, kan die leser weet wat jy aanbied.
Gebruik die spyskaart om aanbiedings en promosies te vertoon.

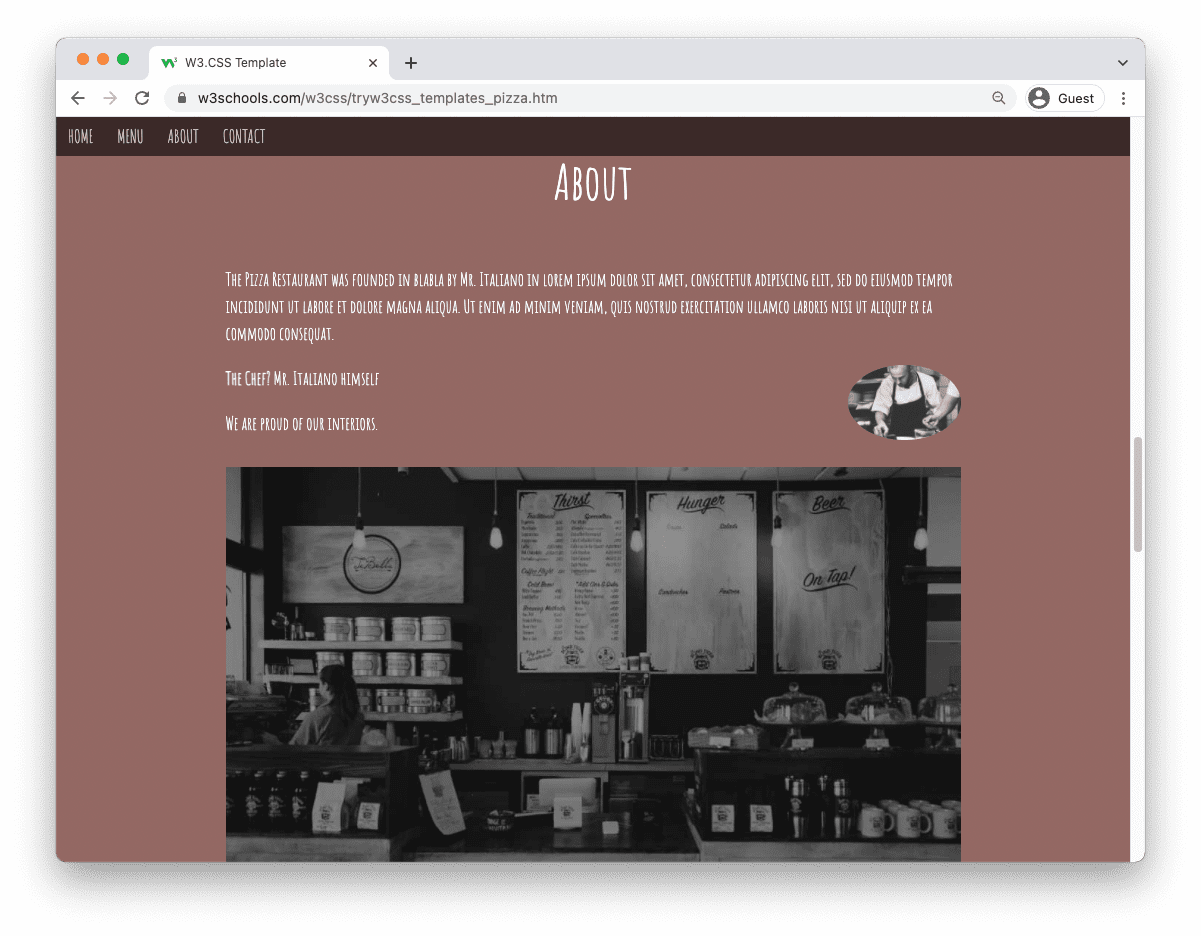
3. Oor die restaurant.
Gee die leser 'n opsomming van die restaurant en sy geskiedenis.
Help die leser om jou passie vir kos te verstaan.
Laat weet hulle van die ervaring wat hulle saam met jou kan hê.
Hou die teks kort.

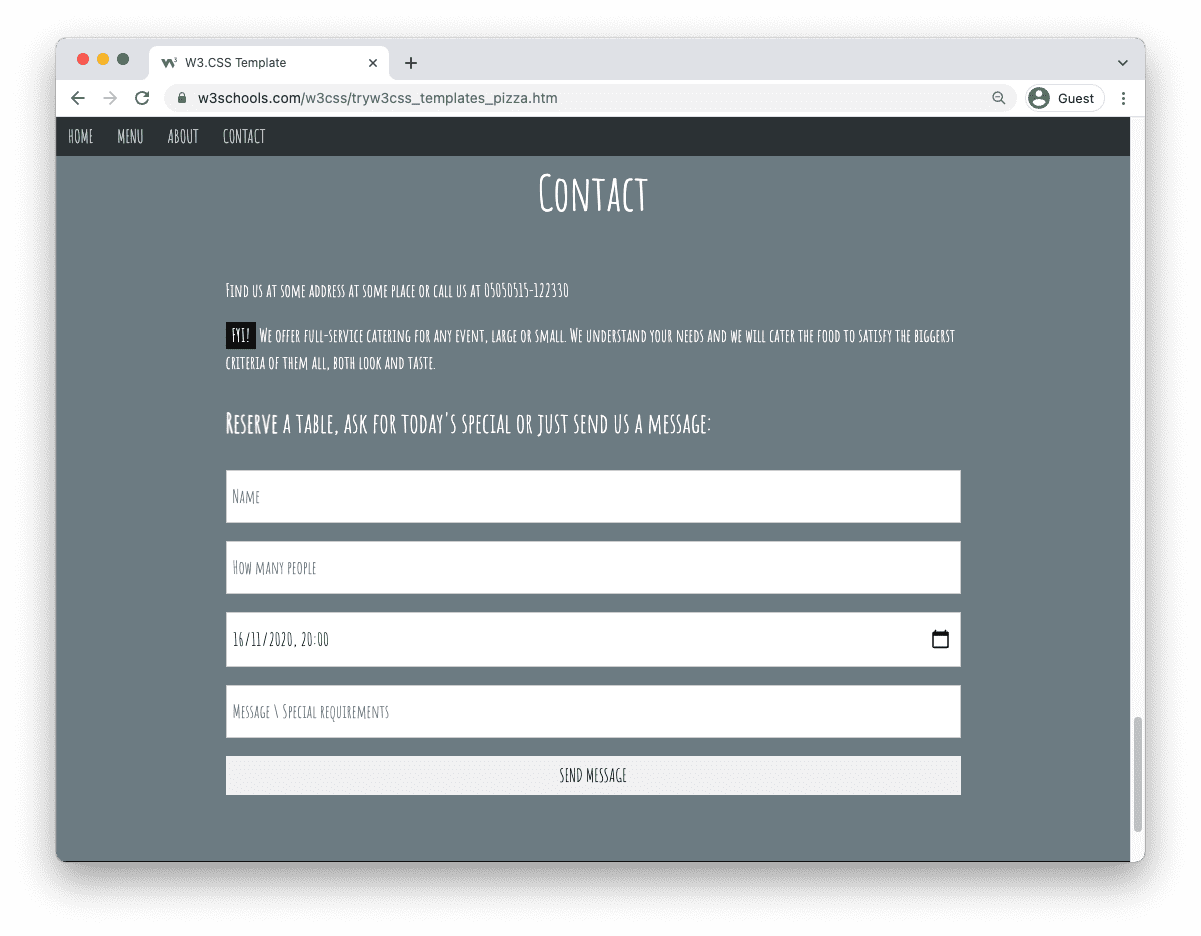
4. Kontak ons.
Laat die leser weet wat jou ligging is en hoe hulle kontak kan maak.
Voeg sosialemediaskakels by om dit makliker te maak om jou te kontak.
Hier kan jy ook 'n "boek tafel" oproep tot aksie insluit.

Gebruik 'n sjabloon
Dit is maklik om 'n sjabloon te personaliseer.
Laai die sjablone direk in W3Schools Spaces. Begin met die redigering van jou werf in 'n paar kliks.
Begin ❯* geen kredietkaart benodig nie
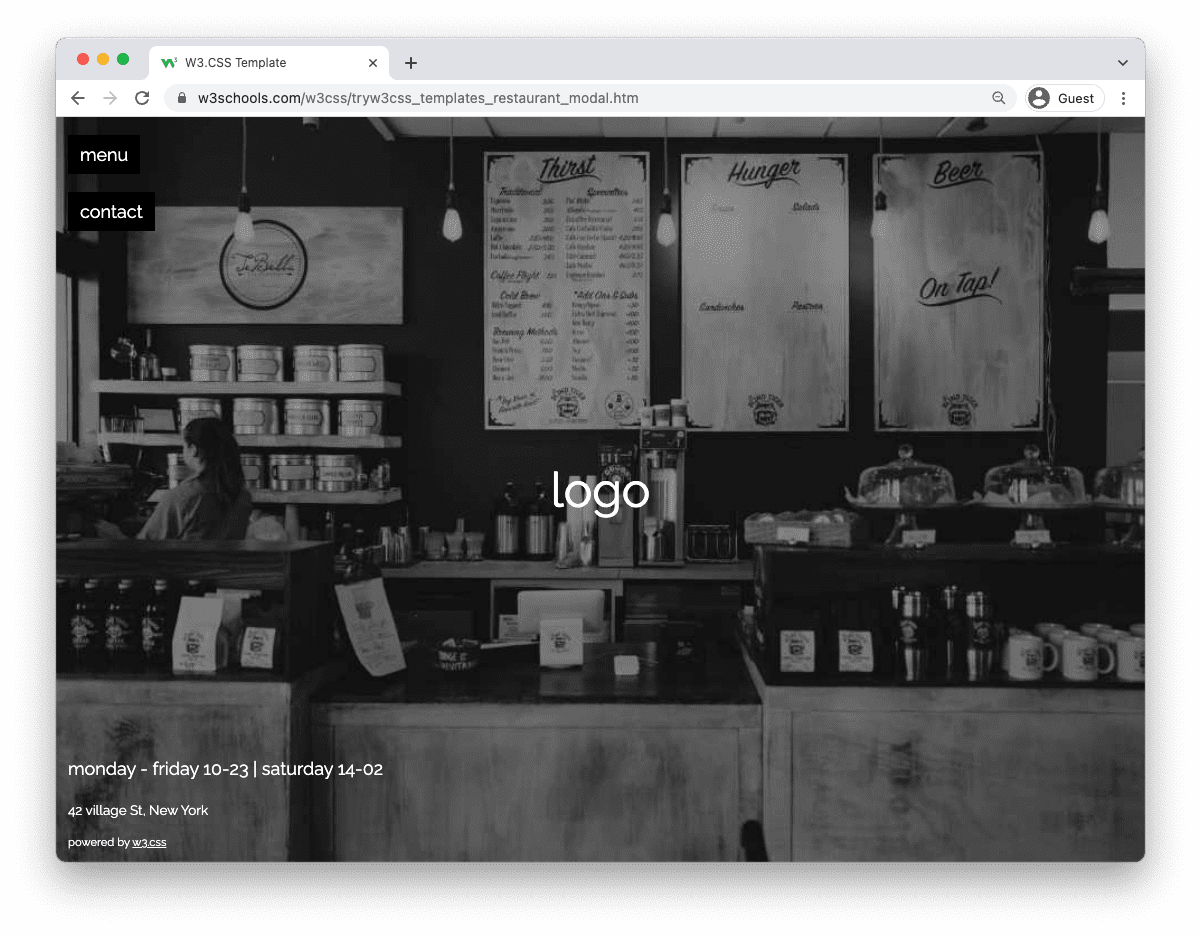
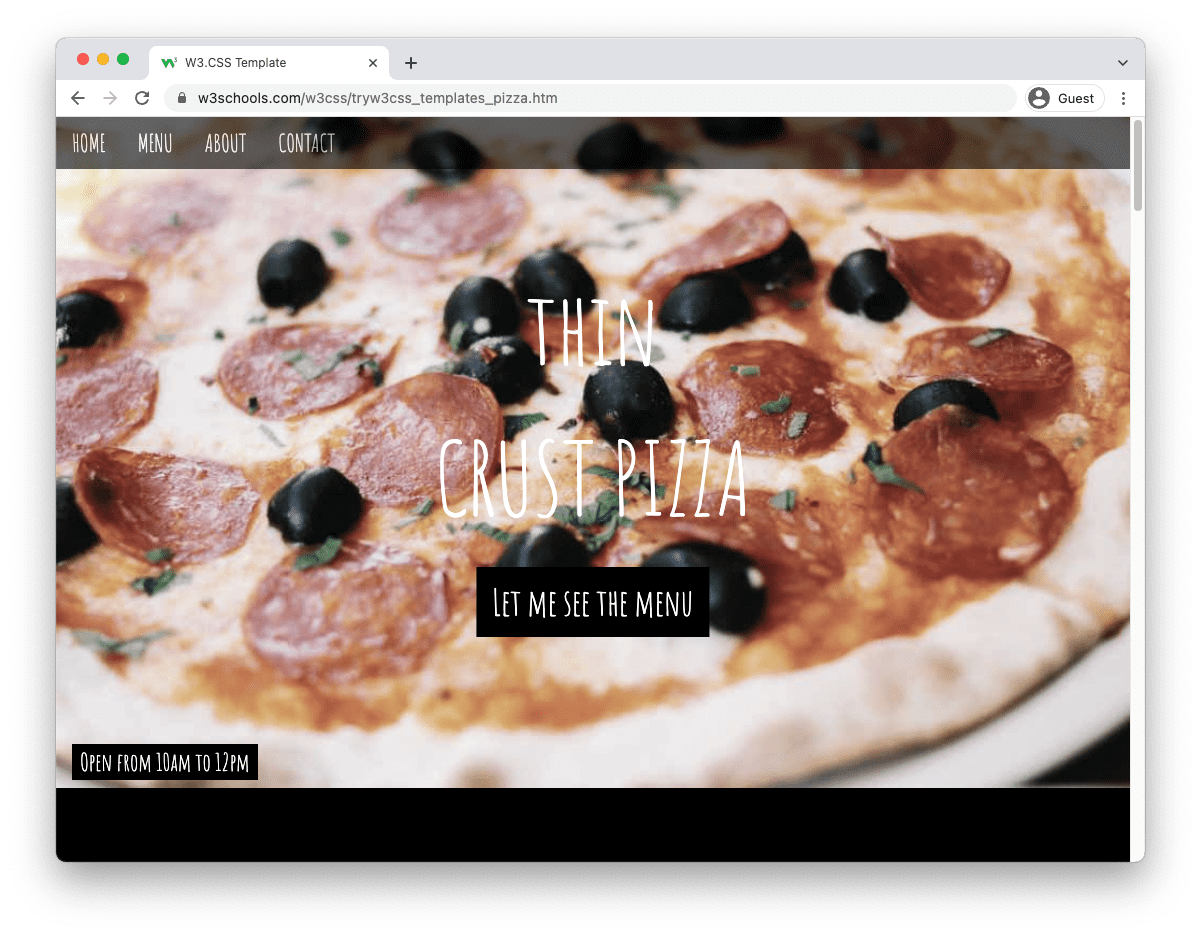
Blaai deur sjablone
Ons het sjablone gereed vir jou om te gebruik. Hier is 'n paar voorbeelde: