Hoe om 'n aanlyn CV te skep
'n Aanlyn CV is 'n digitale weergawe van 'n CV.
Dit is 'n oorsig van jou ervaring, vaardighede, opvoeding en prestasies.
Dit kan gebruik word om aansoek te doen vir 'n werk, vryskut-optrede, konsultasiebetrokkenheid, of aansoek te doen by 'n skool.
Die waarde daarvan om dit aanlyn as 'n webwerf te hê, is dat mense van regoor die wêreld maklik toegang daartoe kan kry.
Skep my aanlyn CV gratis »Wat is 'n CV
Die CV is 'n oorsig van jou ervaring, bevoegdheid en vaardighede.
Dit is veral bekend daarvoor dat dit 'n dokument is wat gebruik word om vir poste aansoek te doen.
Maatskappye en huurbestuurders gebruik die CV om 'n begrip te kry van wie jy as 'n professionele persoon is en wat jy in staat is om te doen.
Jou aanlyn CV kan gedeel word deur sy skakel na maatskappye, huurbestuurders en werwers, sodat hulle jou kan raaksien.
Hoekom 'n aanlyn CV skep
'n CV is relevant vir elke professionele persoon.
Jou CV as 'n webwerf maak dit vir ander maklik om toegang tot jou CV te verkry en dit te bekyk.
Dit kan gebruik word om EG 'n werk te kry, vryskut-optrede, konsultasie-betrokkenheid, of aansoek te doen by 'n skool.
Om dit aanlyn te hê, maak dit vir mense van regoor die wêreld moontlik om jou te vind.
Die ontwerp van die CV gee die leser 'n indruk van wie jy is. Maak seker dat dit op 'n goeie en aanpasbare manier verskyn!
Wat moet ek weet om my CV as 'n webwerf te skep?
HTML, CSS en JavaScript is die basiese tale om 'n webwerf te skep.
Jy kan 'n lang pad kom deur hierdie drie te gebruik!
- Skep die struktuur met HTML. Die eerste ding wat jy moet leer, is HTML, wat die standaard opmaaktaal is vir die skep van webblaaie. Leer HTML ❯
- Styl met CSS. Die volgende stap is om CSS te leer, om die uitleg van jou webblad met pragtige kleure, lettertipes en nog baie meer te stel. Leer CSS ❯
- Maak dit interaktief met JavaScript. Nadat u HTML en CSS bestudeer het, moet u JavaScript leer om dinamiese en interaktiewe webblaaie vir u gebruikers te skep. Leer JavaScript ❯
Hoe om 'n CV stap-vir-stap te skep
Volg die stappe om jou aanlyn CV van die grond af te skep.
Voorbereidings
Besluit watter koderedigeerder om te gebruik en stel jou omgewing op.
W3Schools het 'n maklik om te gebruik koderedigeerder genaamd W3Schools Spaces geskep . Registreer en begin met 'n paar kliks.
Begin gratis ❯Skep jou index.html lêer. Sodat jy gereed is om die kode in te voer.
Alles opgestel. Kom ons gaan!
Stap een: Voeg 'n webwerf-uitleg by
Skep 'n responsiewe webwerf van nuuts af.
Lees hier vir hoe om 'n webwerf-uitleg te skep: Hoe om 'n webwerf-uitleg te skep
'n CV kan op verskillende maniere geskep word.
Daar is nie 'n een-grootte wat vir almal pas nie .
Hou in gedagte hoekom, hoe en waarvoor jy dit bou.
Bou die CV wat reg is vir jou.
Stap twee: Beplan jou inhoud
Dink na oor hoe jy jou CV wil ontwerp.
- Watter inligting wil jy insluit?
- Watter indruk wil jy die leser gee?
- Hoe wil jy as professionele persoon aangebied word?
Stap Drie: Voeg inhoud by
Sluit die noodsaaklike afdelings in:
- Kontakinligting afdeling
- Sleutel Opsomming afdeling
- Onderwys afdeling
- Werkservaring afdeling
Kyk na ons How To-biblioteek vir meer kodebrokkies: How To Library
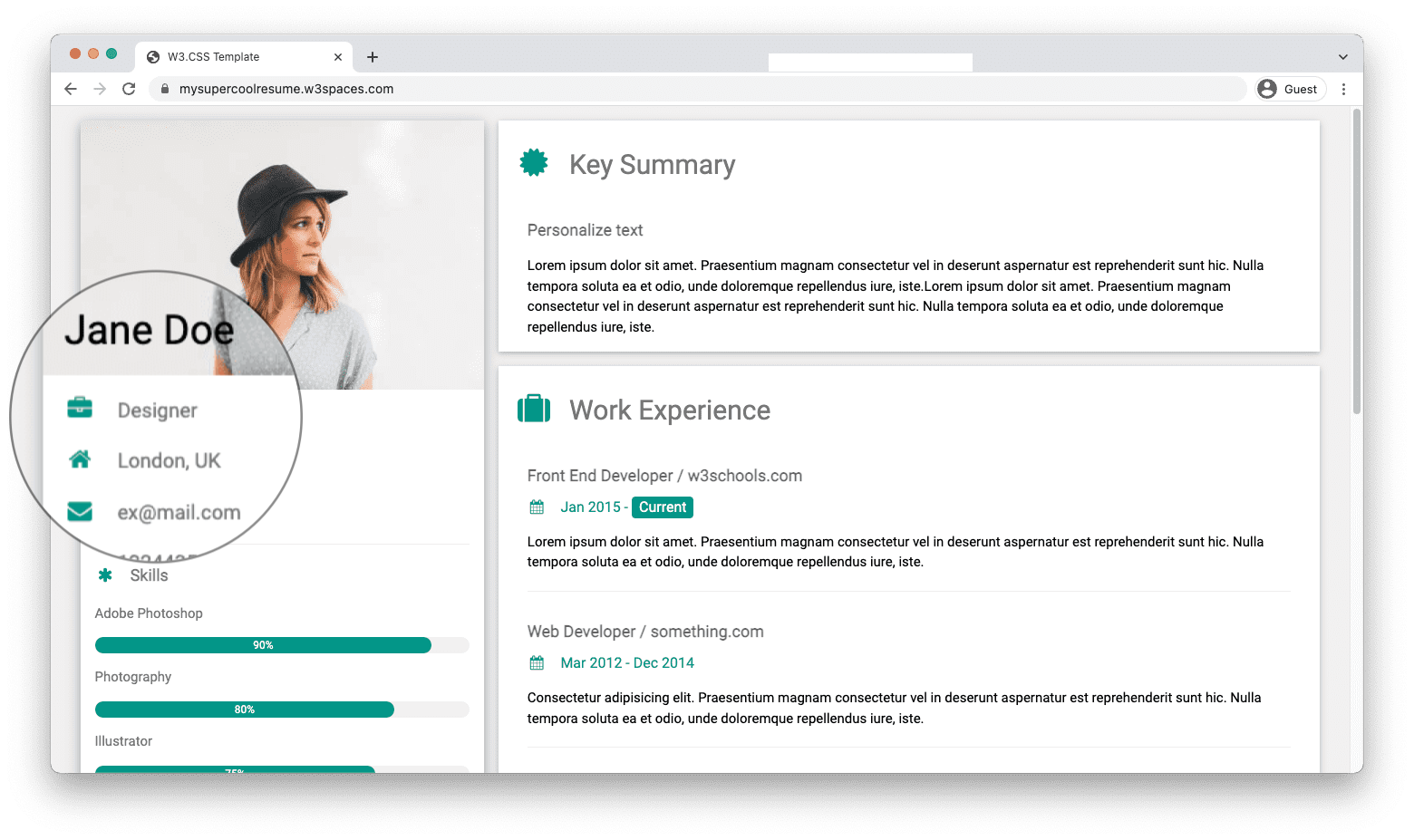
1. Kontakinligting afdeling.
Voeg jou naam en kontakinligting by.
Die kontakinligting-afdeling laat die leser weet hoe om met jou in aanraking te kom.

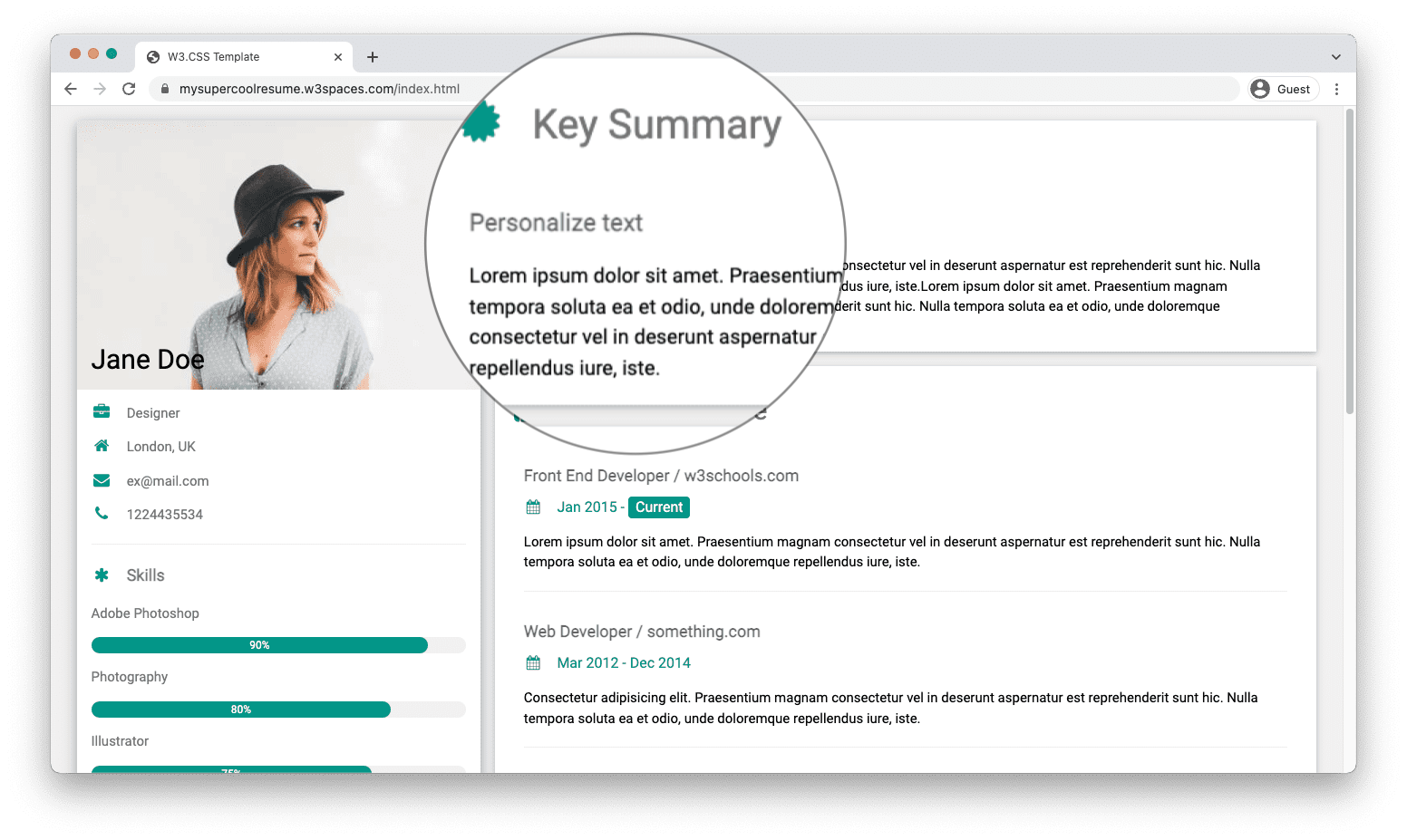
2. Sleutel Opsomming afdeling.
Skryf 'n kort opsomming wat jou ervaring, bekwaamheid en vaardighede uitlig.
As jy die teks verpersoonlik, kan jy uitstaan.
Die sleutelopsomming help die leser om 'n begrip te kry van wie jy as 'n professionele persoon is.
Hou dit kort en eenvoudig.

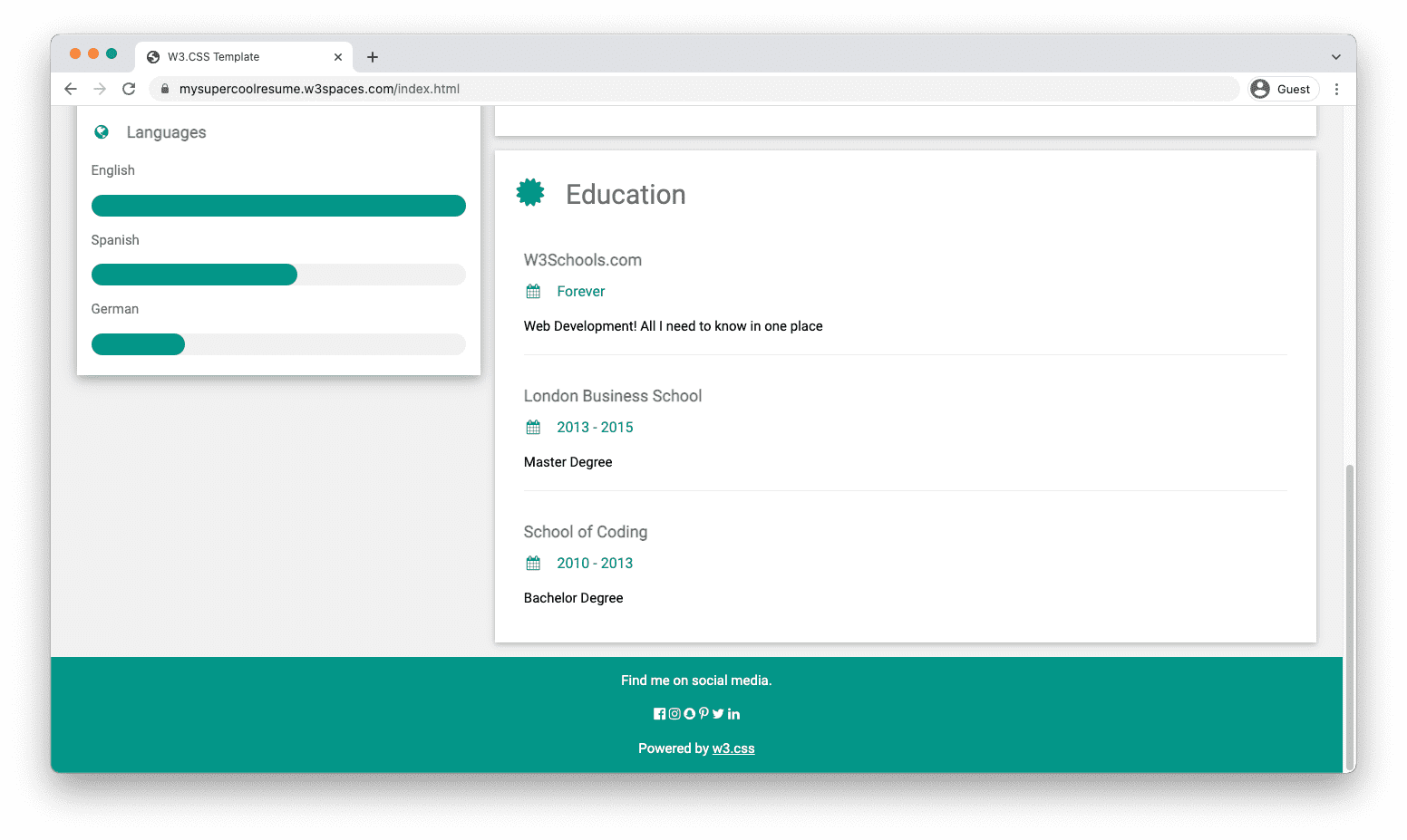
3. Onderwysafdeling.
Gee 'n oorsig van jou opvoedkundige agtergrond.
Sluit besonderhede soos die instelling, graad en jaar in.
Professionele kursusse en sertifisering kan ook as onderwys gelys word.

4. Werkservaring afdeling.
Lys die werke wat jy gehad het.
Voeg besonderhede by elke werk, wat insluit watter jaar, jou rol en jou verantwoordelikhede.
Ander ervarings soos projekte en vryskut-optredes kan ook deel van hierdie lys wees.

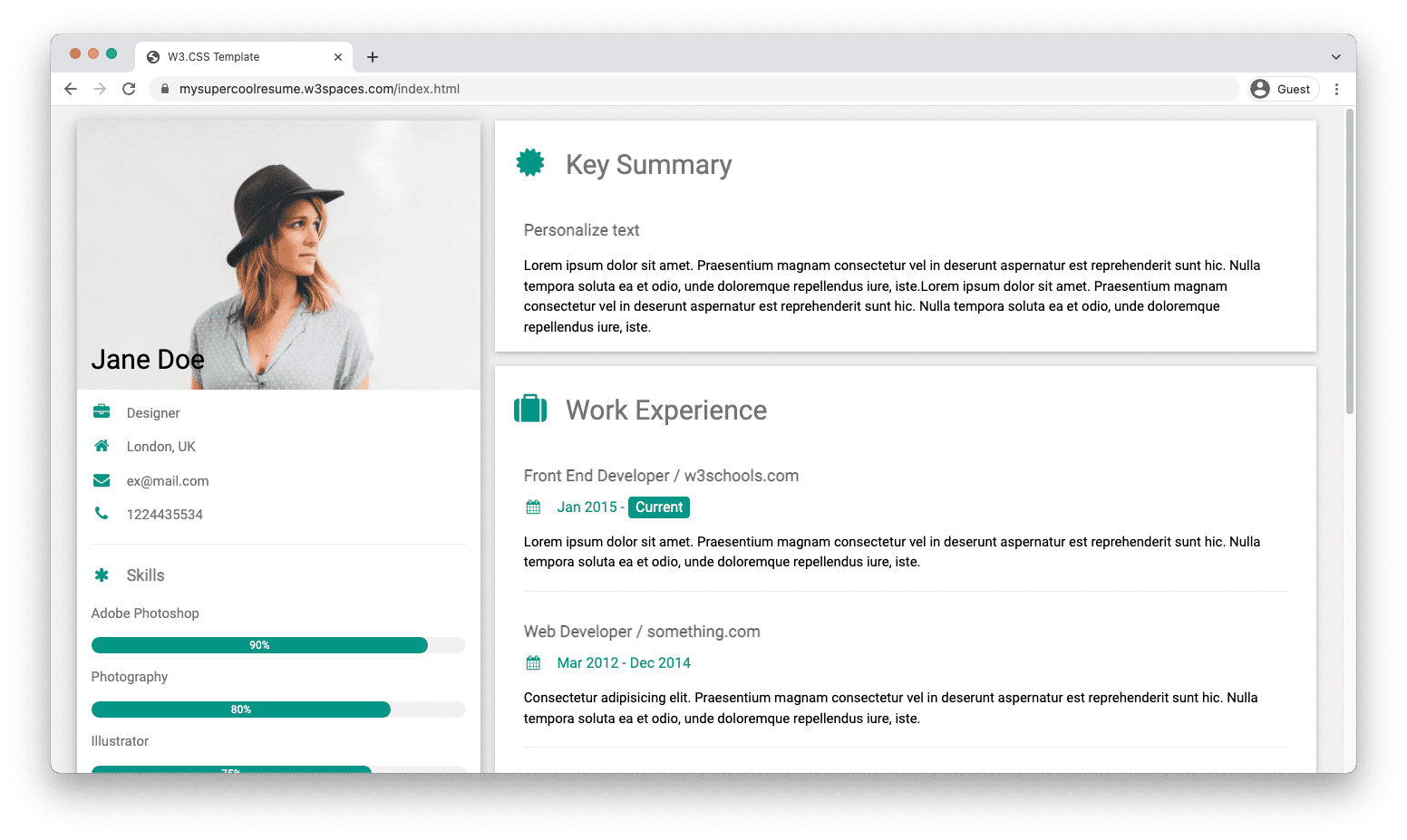
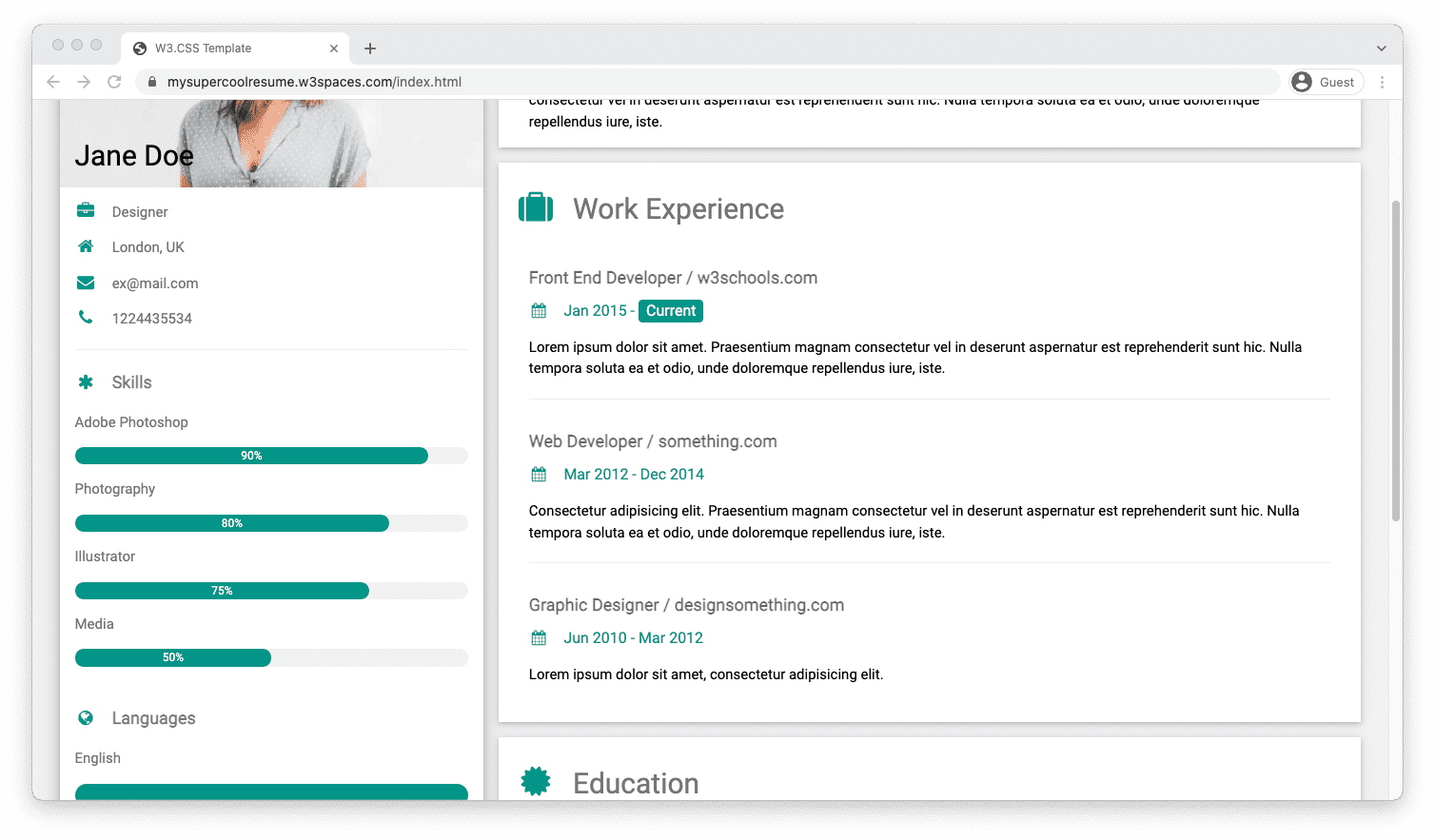
CV voorbeeld
Ons het vir jou 'n sjabloon gemaak waarmee jy kan gebruik en bou.
Jy kan die CV-sjabloon in W3Schools Spaces laai . Begin met die publisering van jou aanlyn CV in 'n paar kliks.
Publiseer my CV gratis ❯* geen kredietkaart benodig nie