Hoe om 'n skakelboom-webwerf te maak
Met 'n skakelboom-webwerf kan jy al jou skakels op een webwerf deel.
Dit is 'n bestemmingsbladsy waar jy die skakels na jou sosiale netwerke, blogplasings, besighede, projekte en meer kan vertoon.
Skep 'n skakelboom-webwerf gratis »Hoekom 'n skakelboom-webwerf skep
Die skakelwebwerf is wonderlik om jou aanlyn-teenwoordigheid te laat groei.
Dit maak dit maklik om skakels te deel vir die plekke waar jy inhoud het.
Boonop help die skakelwebwerf mense om op meer as een plek met jou in verbinding te tree.
Deur die skakelwebwerf op jou eie te skep, het jy volle beheer daaroor.
Hoe die webwerf lyk, weerspieël jou handelsmerk. Ontwerp dit soos jy wil voorkom.
Wat moet ek weet om my skakelboom-webwerf te skep?
HTML, CSS en JavaScript is die basiese tale om 'n webwerf te skep.
Dit is al wat jy nodig het om jou skakelwebwerf te maak.
- Skep die struktuur met HTML. Die eerste ding wat jy moet leer, is HTML, die standaard opmaaktaal vir die skep van webblaaie. Leer HTML ❯
- Styl met CSS. Die volgende stap is om CSS te leer, om die uitleg van jou webblad met pragtige kleure, lettertipes en nog baie meer te stel. Leer CSS ❯
- Maak dit interaktief met JavaScript. Nadat u HTML en CSS bestudeer het, moet u JavaScript leer om dinamiese en interaktiewe webblaaie vir u gebruikers te skep. Leer JavaScript ❯
Hoe begin ek
Daar is twee maniere om 'n skakelboom-webwerf te begin bou.
Bou van nuuts af of gebruik 'n sjabloon.
Bou met W3Schools Spaces
In Spaces kan jy jou skakelboom-webwerf bou en eksperimenteer.
Hier kan jy statiese werwe met HTML, CSS en JavaScript maak.
Alles wat jy nodig het direk in die blaaier.
Leer meer ❯Bou 'n skakelboom-webblad van nuuts af
Die eerste ding wat u moet doen is om 'n uitleg te bou en dan inhoud by te voeg.
Om 'n webwerf-uitleg te skep, gaan na ons artikel oor hoe om 'n webwerf te skep: Hoe om 'n webwerf te skep
Sodra jy die uitleg gemaak het. Skep die twee hoofafdelings wat hieronder gelys word:
1. Organiese afdeling.
Die bio-afdeling is die eerste ding wat mense sien wanneer hulle jou skakelboom-webwerf besoek.
Dit word bo-op die skakelboom-webwerf vertoon.
Hou dit kort en soet.
Die bio-afdeling kan jou beeld, naam en jou beroep bevat.
Mense is meer gemaklik om met jou te skakel as hulle jou naam ken en hoe jy lyk.

2. Skakels afdeling.
Die skakels-afdeling bevat al die skakels wat jy wil deel.
Dit word onder die bio-afdeling vertoon.
Maak seker dat die skakels goed gestruktureer is.

Bou met 'n sjabloon
Om met sjablone te begin is 'n uitstekende manier om geïnspireer te word en om te leer.
Die skakelboom-sjablone kan direk in Spaces gelaai word. Begin met 'n paar kliks.
Kopieer die kode en plak dit in die Spaces-redigeerder of stoor dit in Spaces vanaf die TryIt-redigeerder.
Begin "* geen kredietkaart benodig nie
Pas die sjabloon aan
Hier is 'n vier-stap benadering om die sjabloon jou eie te maak.
Stap een: Verander die agtergrond
Soek die agtergrond- of agtergrondprent-eienskap in die kode en verander die URL.
Lees hier hoe om 'n agtergrondprent te verander: Hoe om agtergrondprent te verander
Stap twee: Voeg jou foto by
Soek die <img>-merker en verander dit na die URL van jou prent.
Lees hier vir hoe om 'n beeld te verander: Hoe om 'n beeld te verander
Stap drie: Skryf jou bio
Soek die paragraafmerkers bo-aan die kode en verander die teks tussen die <p> en </p> merkers.
Lees hier om meer oor paragrawe te wete te kom: Oor HTML-paragrawe
Stap vier: Voeg jou skakels by
Soek die ankermerkers en verander die teks tussen die <a> en </a> merkers.
Lees hier om meer te wete te kom oor ankermerkers: Oor HTML-ankermerkers
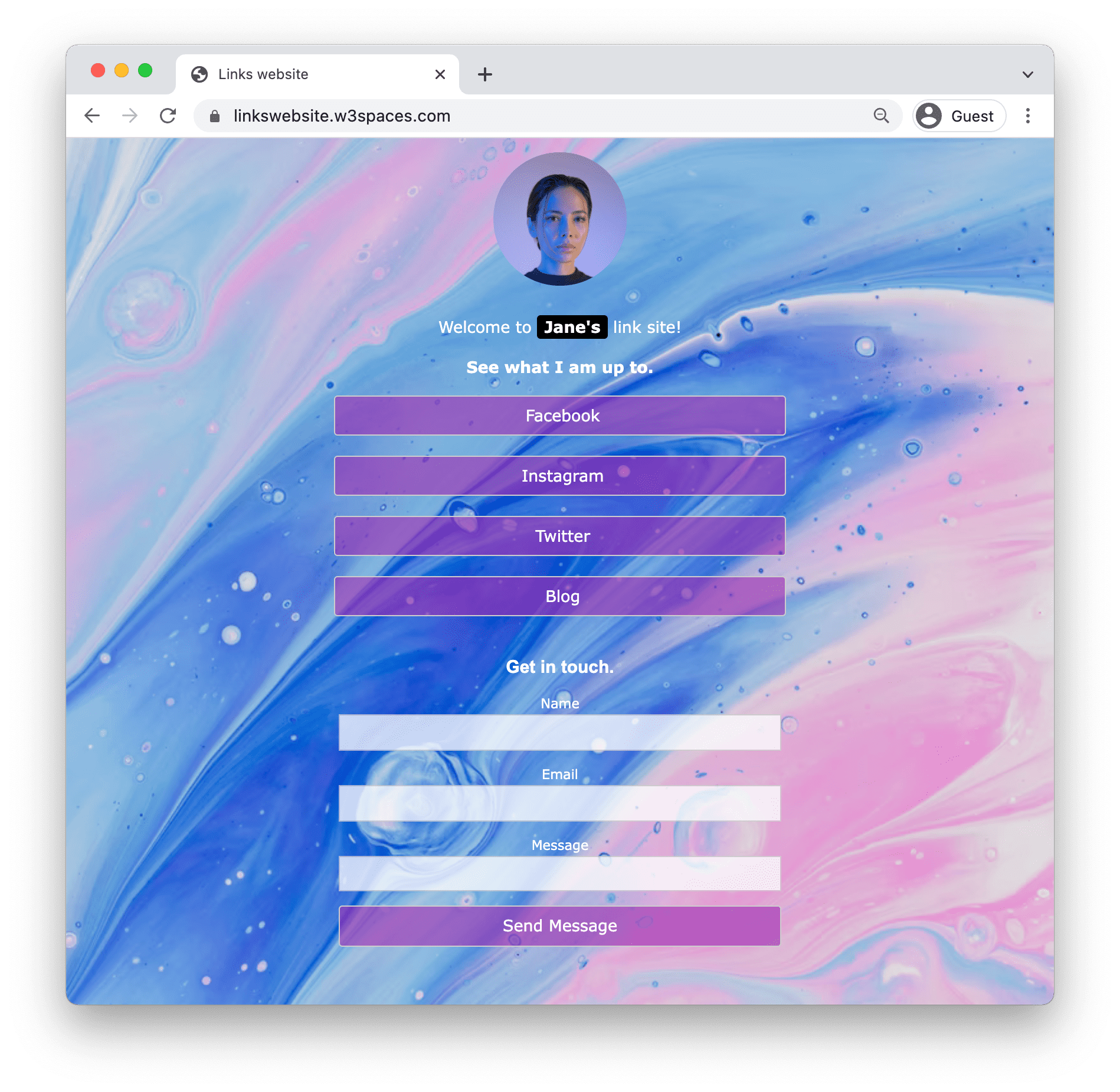
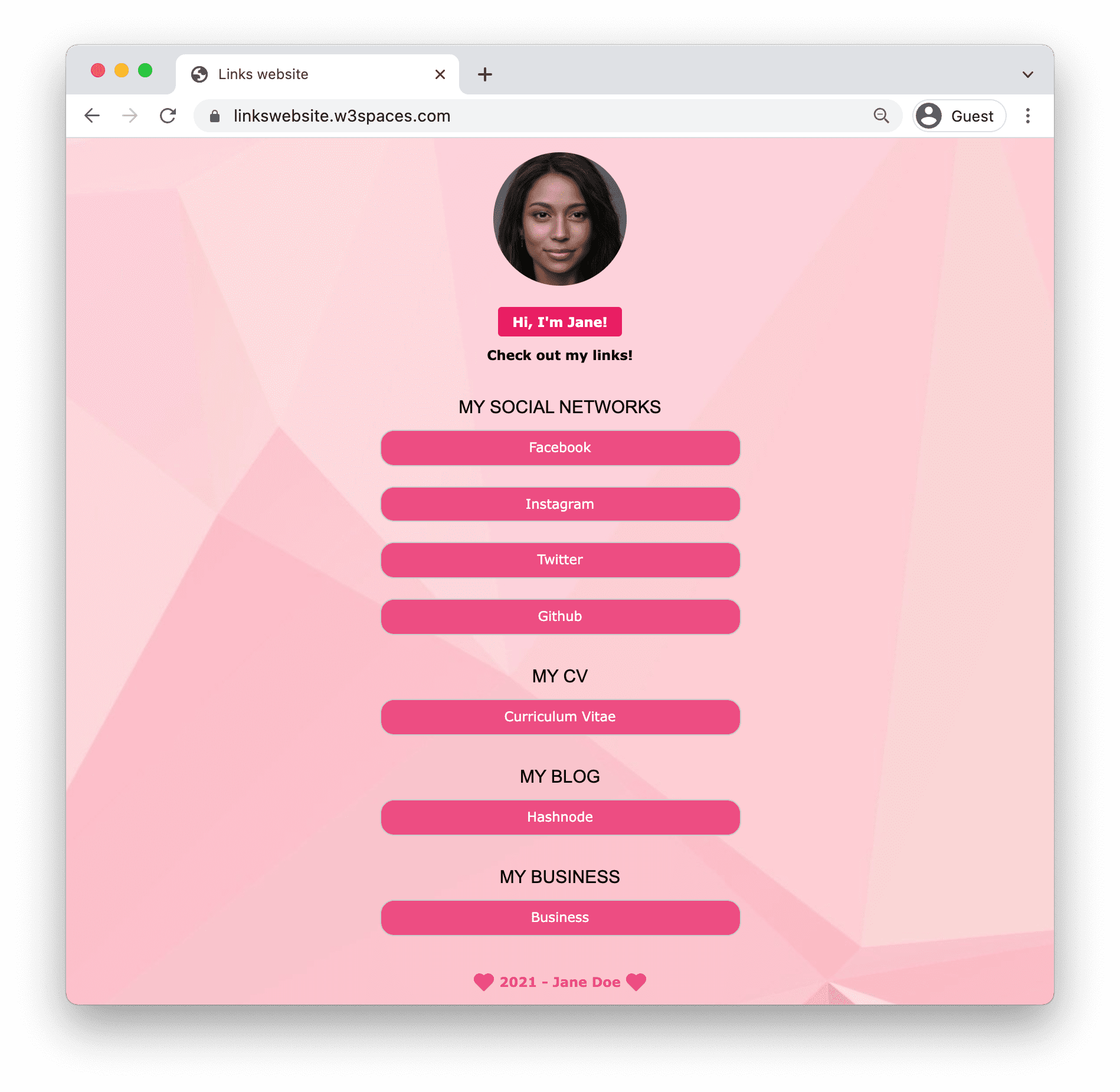
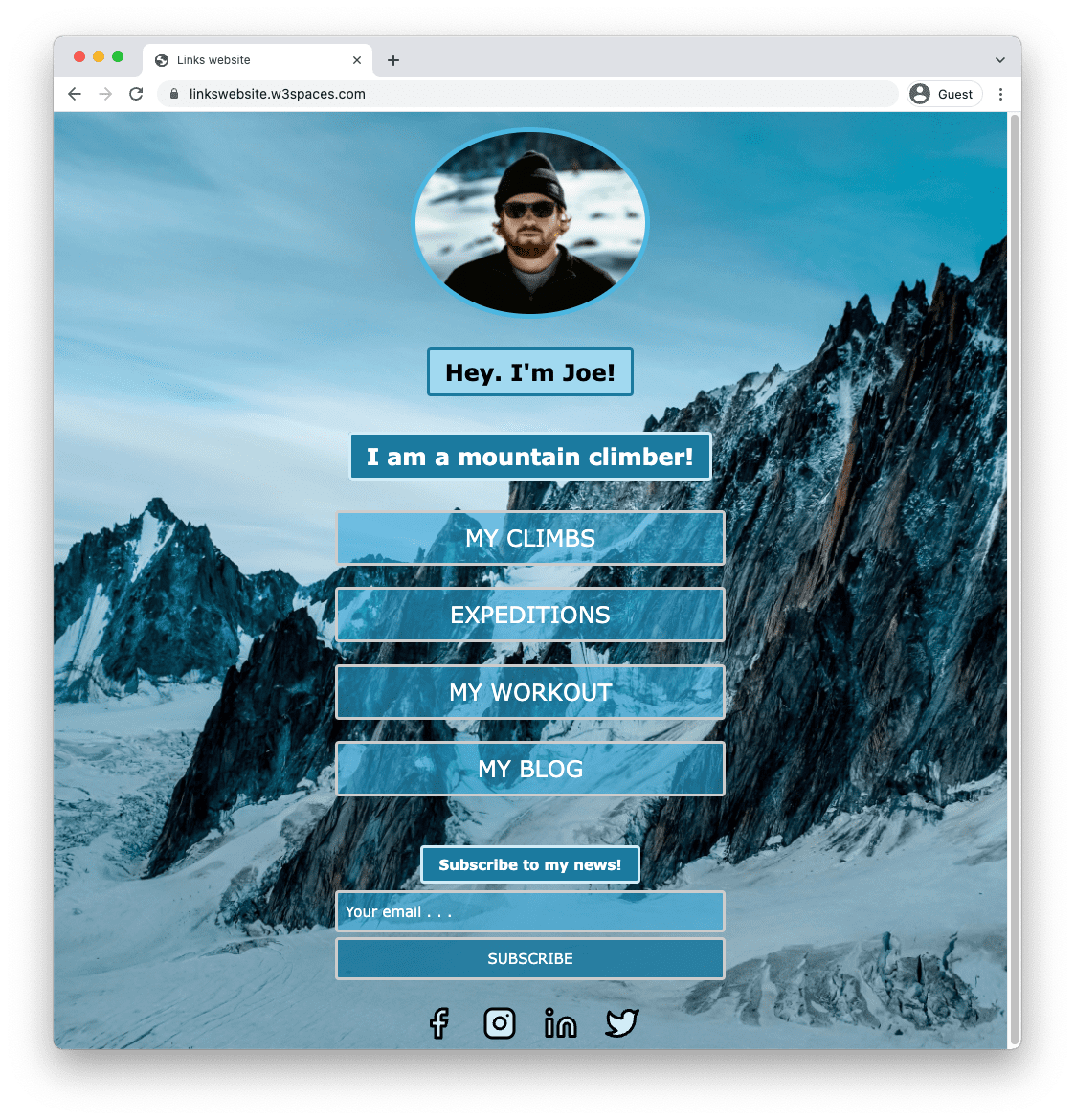
Blaai deur en kies 'n sjabloon
Ons het klaargemaakte sjablone vir jou om te gebruik. Hier is 'n paar voorbeelde: